Tl;dr – If you do not have the docs element set in your metadata.yaml or bundle.yaml your GitHub README.md will no longer be the default content displayed for your charm and bundle pages. The description from the metadata.yaml or bundle.yaml will be used instead, so make sure they’re up-to-date and useful. The switch will happen happened on Thursday 20th April.
The Description tab is the homepage of your charm or bundle and is, generally, the first page a user will see. As such, it’s important that the page targets the correct audience.
Current experience and functionality
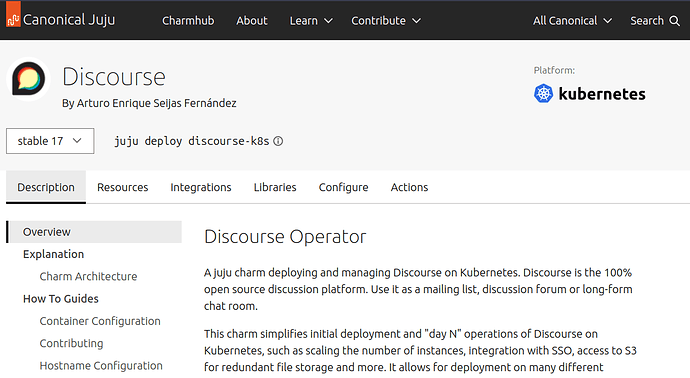
If your metadata.yaml or bundle.yaml does not contain a docs element that points to an appropriate discourse topic, we parse and display the README.md from the charm/bundle repository. This is not ideal as the README.md is, and should be, targeted towards developers to convey technical information and implementation details. This is less ideal for end users who want to learn about the charm/bundle, and explore both high-level concepts and the value proposition.
Target experience and functionality
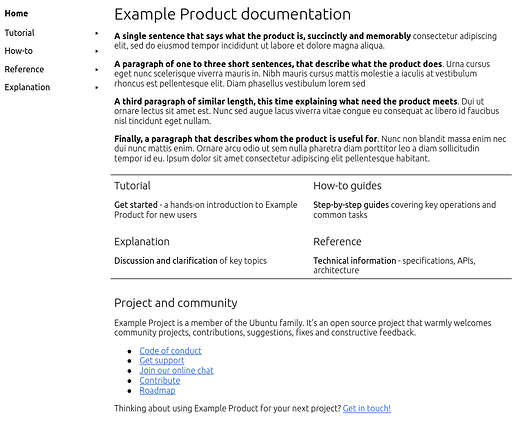
Canonical has a “Standard documentation home page structure” (screenshot above) that has been designed as a generic landing page for documentation that caters for many users, and it provides common and consistent structure to documentation throughout Canonical products. It’s not expected that all charms and bundles will have Tutorials, How-to guides and a list of Project and community links, however it is expected that all charms and bundles contain at least the following:
- Summary – A single sentence that says what the charm/bundle is, succinctly and memorably.
- Description – A paragraph of one to three short sentences, that describe what the charm/bundle does.
- Needs – A paragraph of similar length, explaining what need the charm/bundle meets.
- Target – A paragraph that describes whom the charm/bundle is useful for.
We will be striving for charms and bundles to adopt this structure for the “Description” tab moving forward.
With the removal of GitHub README.md we will instead show the charm/bundles description element from the metadata.yaml or bundle.yaml file.
If the docs element is provided, and links to a valid discourse topic, we will display the topic contents only.
Summary of required changes
Provisional date of change: 20th April 2023
Update metadata.yaml or bundle.yaml:
-
descriptionelement. This field does not support markdown, but you can provide multiple lines and paragraphs to cover the points above (Summary, Description, Needs, and Target). -
sourceelement. This field can be used to direct the curious to the source-code and originally displayedREADME.md.
Optionally create a discourse topic: Follow the How to add docs to your charm page on Charmhub guide to implement the “Standard documentation home page structure”, knowing that the contents of this topic will replace the content of the description element from the metadata.yaml or bundle.yaml.
We’re giving a few weeks notice as there may be questions and concerns that need addressing, please leave your feedback and ask questions  .
.