I’m trying to use the “grafana-dashboard” interface from the grafana vm charm to ship a custom dashboard to grafana.
Here is my code: https://github.com/erik78se/juju-operators-examples/tree/main/grafana-dashboard-example
The problem described in this post is that “A” dashboard is created, but it doesn’t contain the dashboard I sent but rather some “default/empty” one.
I have actually, on some occasion, got it to work - but I can’t reproduce that success. So, the strategy works - its probably some detail I’ve missed out on… Not sure.
I’m looking for some help to debug it.
@cory_fu has written previous code which I’m trying to mimic by basically just setting two keys in the relation_joined event.
dashboard: {dashboard json goes here}
name: "a name"
https://github.com/juju-solutions/interface-grafana-dashboard
I have also got some inspiration from this ceph-dashboard charm.
I could use some help here to understand why my json isn’t finding its way into a working dashboard. My dashboard is super simple and works.
To replicate this.
git clone https://github.com/erik78se/juju-operators-examples
charmcraft pack
juju add-model grafana-example
juju model-config default-series=focal
juju model-config logging-config="<root>=WARNING;unit=TRACE"
juju deploy grafana
juju deploy ./grafana-dashboard-example_ubuntu-20.04-amd64.charm
juju relate grafana grafana-dashboard-example
# Visit nagios http://grafana:3000
# Get admin password:
juju run-action grafana/0 get-admin-password --wait
# Look at the data sent to the unit
juju show-unit grafana/0
In the juju debug-log you can see that the full json is visible in the logs. However if you do
juju show-unit grafana/0
Most of the json is not there, it seems that whatever I send to grafana, only some kind of default values are handled. Is the relation perhaps creating something automatically using default values, or am I sending data in the wrong way or whats going on…
[Update]: status=404 in the logs.
When the relation formed and I think that perhaps API:s might be called or something, this fires in the /var/log/grafana/grafana.log
==> grafana.log <==
logger=context t=2022-04-10T08:20:03.27+0000 lvl=info msg="Request Completed" method=POST path=/api/dashboards/db status=404 remote_addr=127.0.0.1 time_ms=30 size=54 referer=
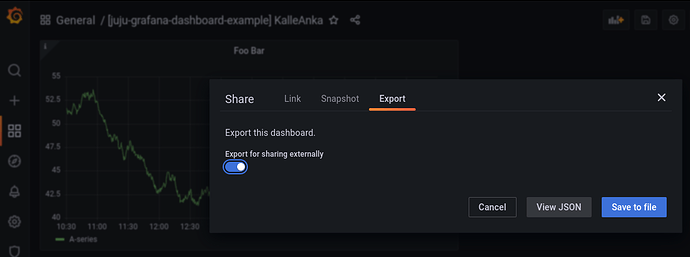
[Update:] Properly exporting matters:
So, one of the issues was that my dashboard.json file had to be exported in the correct way from grafana as the image shows below:
- Export for sharing externally.
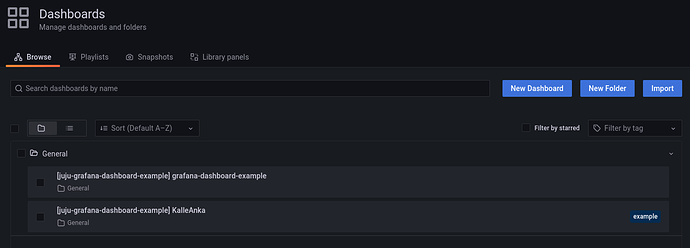
However, when doing so - grafana still (with my current code) imports two separate dashboards (?). One is containing just a default dashboard, but my own now finally makes its way in there aswell. So, my problem is reduced to getting rid of the default one as shown below. (The “KalleAnka” is the one which I provide, the other is coming from somewhere else.)
@tmihoc @cory_fu would it be possible to update documentation for how others needs to work with this interface as it currently doesn’t have any implementation assistance for “ops” at all. The only guides/example code that exists are for “reactive”. I’m happy to provide updates to this post which would in the end be possible to share for more people trying to interface with grafana.