I am having difficulty following the documentation for adding a custom theme to the openstack-dashboard charm. I need someone to draw it out for me in crayons. Seriously, explain it to me like I am 5 years old.
All I want to do is change the brand color of the Ubuntu theme from orange to purple and add my company’s logo to the logon splash page and the navbar.
To do this…
- I copied all folders and files for the ubuntu theme I found in
/var/lib/openstack-dashboard/static/themes/ubuntu/ - Renamed the folder “
ubuntu” to a custom name - Changed all the orange color codes to purple in
_variables.scss - Modified the following lines in
_styles.scssto point to my company logos in SVG format
From:
/* Ubuntu styles */ [...] .navbar-brand { background-image: url("/static/themes/ubuntu/img/logo-ubuntu-white.svg"); /* Login splash screen */ [...] &:after { background-image: url("/static/themes/ubuntu/img/logo-ubuntu-orange.svg");
To:
/* Ubuntu styles */ [...] .navbar-brand { background-image: url("/themes/custom/adaxa/img/logo-acc-navbar.svg"); /* Login splash screen */ [...] &:after { background-image: url("/themes/custom/adaxa/img/logo-acc-color.svg");
-
Set
AVAILABLE_THEMESinlocal_settings.pyto a list of themes -
Added
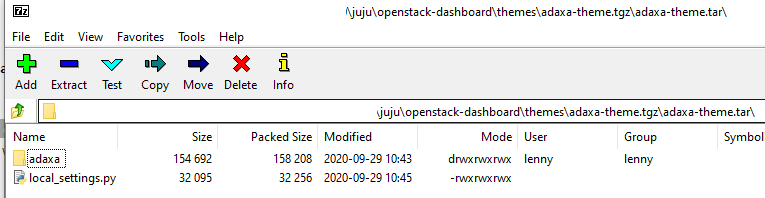
the resulting tgz file looks like thislocal_settings.pyto the tgz file
-
Turned off the configuration option “ubuntu-theme” and turned on the option “custom-theme”. The configuration option “default-theme” was already unset so I left it alone
juju config openstack-dashboard custom-theme=true ubuntu-theme=no -
Added the new custome theme to the charm
juju attach-resource openstack-dashboard theme=theme.tgz
- the contents of the tgz were unpacked to
/usr/share/openstack-dashboard/openstack_dashboard/themes/custom
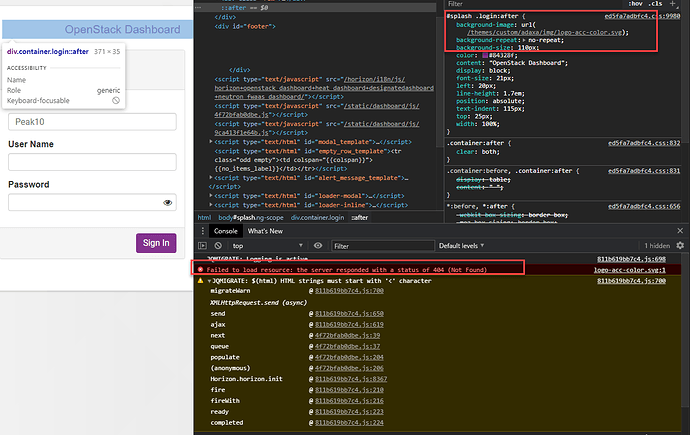
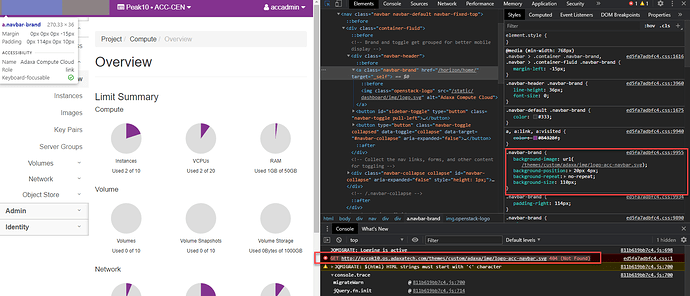
After apache restarts, I am able to select my custom theme and the brand color is set correctly. However, the logos do not render. Both the navbar and logon splash page do not show the new logo


What am I doing wrong?