See also:
You’ve released your charm to the stable channel on Charmhub. This document shows you how to make it more stand out by adding a unique and recognisable icon for it.
Contents:
- Icon specifications
- Creating an icon
- Open the template
- Add colour
- Draw something
- Validate your icon
- And finally… some quick Dos and Don’ts
Icon specifications
Before we start actually making the icon though, we should be aware of the specifications required by the charm store. This is to ensure a consistent experience for the users, and icons failing to meet this spec will be rejected.
A charm icon is an SVG format image where the canvas size is 100x100 pixels. It consists of a circle with a flat color and a logo.
It has to be saved as icon.svg in your charm’s root directory.
There is no specification to design the logo: it can be a white (or black) monochromatic symbol, a colored logo, or whatever is best. However, it’s best to leave some padding between the edges of the circle and the logo.
Creating an icon
If meeting the above spec seems more complicated than creating your charm in the first place, then fear not, because we have an easy step-by-step guide for you. Before you start you will need:
- A vector graphic editor. We strongly recommend the cross-platform and most excellent Inkscape for all your vector graphic needs.
- The template file. (right-click > Save link as…)
- An existing logo you can import, or the ability to draw one in Inkscape.
Once you have those, fire up Inkscape and we can begin!
Open the template
From Inkscape load the icon.svg file. Select the Layer called “Background Circle”, either from the drop down at the bottom, or from the layer dialog.
Add colour
Select Object and then Fill and Stroke from the menu to adjust the color.
Draw something
Draw your shape within the circle. If you already have a vector logo, you can import it and scale it within the guides. Inkscape also has plenty of drawing tools for creating complex images.
If you import a bitmap image to use, be sure to convert it into a vector file and delete the bitmap.
Cloud icon: “Cloud by unlimicon from the Noun Project” [CC BY]
To add the icon to the charm’s Charmhub page, save it as icon.svg,
place it in the root directory of the charm, and then publish the charm to latest/stable.
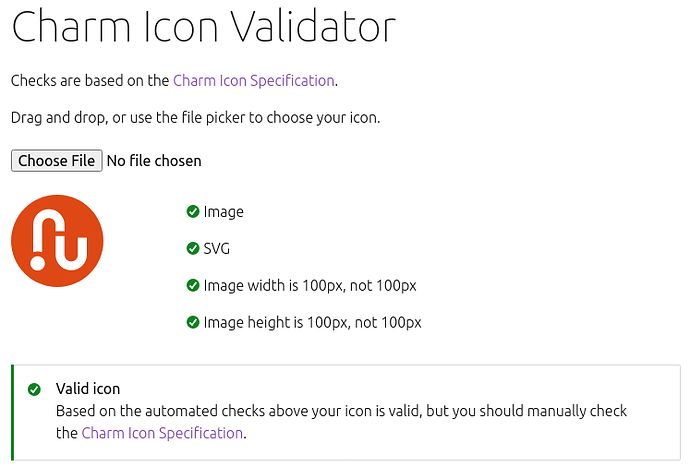
Validate your icon
You can validate your icon at charmhub.io/icon-validator. The page checks the most basic issues that prevent icons working.
And finally… some quick Dos and Don’ts
Icons should not be overly complicated. Charm icons are displayed in various sizes (from 160x160 to 32x32 pixels) and they should be always legible. In Inkscape, the ‘Icon preview’ tool can help you to check the sharpness of your icons at small sizes.
Symbols should have a similar weight on all icons: avoid too thin strokes and use the whole space available to draw the symbol within the limits defined by the padding. However, if the symbol is much wider than it is high, it may overflow onto the horizontal padding area to ensure its weight is consistent.
Do not use glossy materials unless they are parts of a logo that you are not allowed to modify.
BEWARE: unless your charm has (or has had at some point) a release in the stable channel, the icon will not be visible. That is because charmhub only updates the metadata for a charm on stable channel releases (by design).
So either release to stable and then roll it back, or wait until your charm is ready for a “stable” stable release.